Color in Web Design – Few Hues and Many Values
Hues are the names of the colors and Value is the relative lightness or darkness of a color.
Color is immediate. It’s one of the first things you perceive about a design, along with basic forms and shapes.
Yet the application of color to art and design is infinitely subtle. Master painters have studied it for centuries. We can merely scratch the surface and many times as designers we have to rely on our intuition and some basic “rules of thumb”.
A good place to start working with colors is working with few hues and many values.
What
Choose one, two, or at most three major color hues to use in the interface. Create a color palette by selecting assorted values (levels of brightness) from within those few hues.

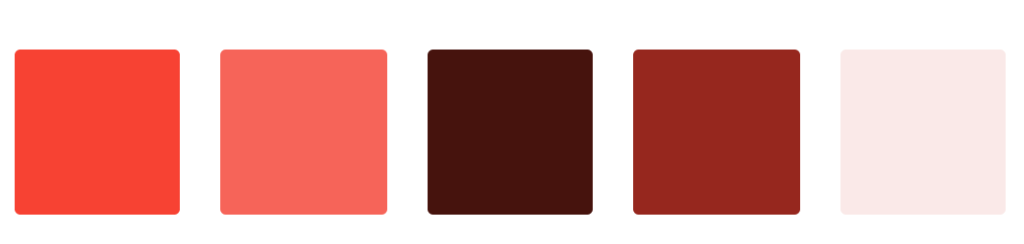
Limited palette of color from “Bureau of Works”…
Australien based “Bureau of Works” use red and different values to create a very simple yet interesting web design.
Use When
You want a relatively conservative color scheme for an application or site.
You want to avoid a flashy, rainbow-colored, “angry fruit salad” look, but you still want the interface to have some character.
Where colors are concerned, sometimes less is better.
Too many color hues scattered throughout the interface, especially when they’re bright and saturated, can potentially make a design noisy and cluttered. The colors compete for the user’s attention. But when you use many subtle variations (values) on a single color, you can create a design that has depth and dimension.
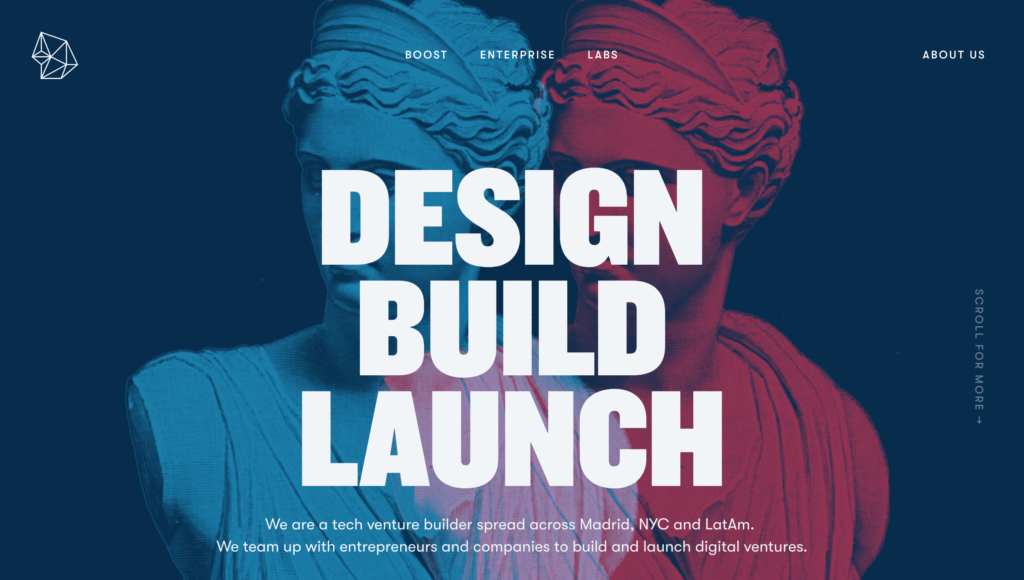
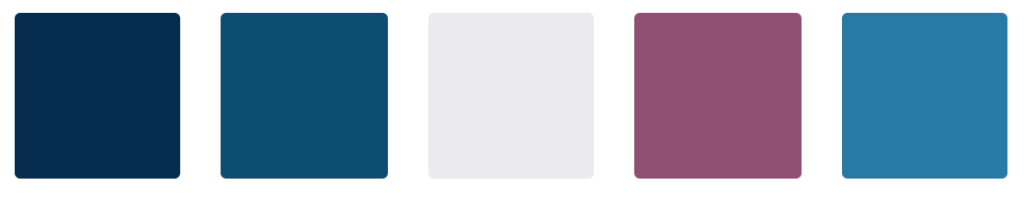
Limited palette of color from “Rocka”…

Why
As mentioned earlier, pick one, two, or even three main hues. You get black and white for free, but gray counts. In fact, gray works very well in multiple values and brightness levels; it’s very versatile, especially if you add a little color to make it more blue (cool) or more beige (warm). Within those hues, vary the color value to get a range of bright and dark shades. You also can vary the saturation at the same time; this can produce subtler color combinations than you would get by varying just the value. Use as many of these colors as you want to compile a color palette for the application. You can, of course, use other colors in the interface besides these hues; just use them sparingly.
Icons, ads, and other features that take up relatively small spaces don’t have to fit this restricted color scheme.
You might want to choose only one or two accent colors too, such as using red or cyan to mark points of interest.In fact, using a single hue for the “background” of the UI actually emphasizes these minor colors because they don’t get lost in a sea of color hues.